HTML5 là gì? Các thẻ đã thay đổi trong HTML5
HTML5 là gì? Đó là phiên bản thứ 5 của HTML được phát triển bởi W3C, cung cấp nhiều tính năng mới để thiết kế và cấu trúc website, phát triển ứng dụng web, chi tiết như nào hãy cùng chúng tôi phân tích:

HTML5 là gì?
HTML5 là ngôn ngữ lập trình cũng là phiên bản thứ 5 của HTML được phát triển bởi W3C, cung cấp nhiều tính năng mới để thiết kế và cấu trúc website, phát triển ứng dụng web phức tạp và thú vị hơn, từ đó trở thành một phần quan trọng của World Wide Web.

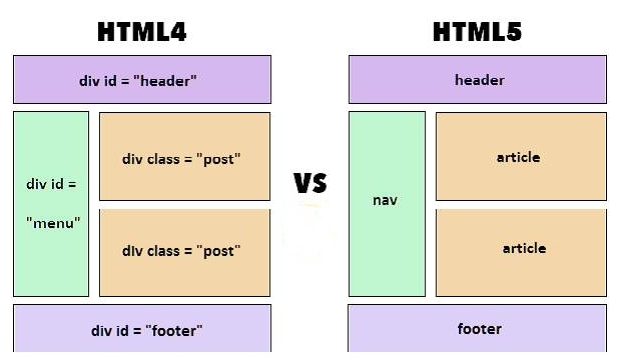
Các thẻ đã thay đổi trong HTML5

<header>: Ví trí nằm ở đầu trang.
<footer>: Nằm ở chân trang.
<article>: Thẻ chứa một bài viết và bình luận.
<nav>: Thẻ chứa Menu điều hướng trên website.
<aside>: Định nghĩa nội dung bên ngoài nội dung chính, thường nằm bên cạnh.
<section>: Chia nội dung thành mỗi phần riêng biệt.
<audio>, <video>: Thẻ hiện video.
<canvas>: Sử dụng ngôn ngữ kịch bản riêng để hỗ trợ bạn vẽ đồ họa.
HTML5 đã loại bỏ 1 số thẻ
Hiện nay phiên bản HTML5 đã loại bỏ một số thẻ lỗi thời như: acronym, applet, basefont, big, center, dir, font, frame, frameset, noframes, strike.
HTML5 điều chính các thẻ:
- <applet> ➛ <object>
- <acronym> ➛ <abbr>
- <dir> ➛ <ul>
Ưu điểm của ngôn ngữ lập trình HTML5
Rõ ràng và dễ đọc
Phân chia header, footer, menu, section ra từng phần riêng biệt dễ nhận dạng, nội dung bài viết có vị trí rõ ràng dễ tìm đọc giúp người lập trình và các con bot của công cụ tìm kiếm dễ dàng phân biệt.
Tương thích di động
Với tốc độ người dùng sử dụng di động rất phổ biến như hiện nay thì việc trải nghiệm tốt khi lướt web trên thiết bị di động là điều cấp thiết và HTML5 được thiết kế để phát huy mọi giá trị trên các thiết bị di động.
Hỗ trợ âm thanh và video
Thay vì dùng Flash Player xưa cũ mà cái này cũng đã bị Google từ chối chấp nhận, HTML5 cung cấp các thẻ <audio>, <video> để tích hợp các file video, âm thanh, hoặc nhúng video từ youtube qua và những thứ này hoạt động rất hiệu quả khi không để lại lỗi gì.
Dễ dàng phát triển ứng dụng game
HTML5 với thẻ <canvas> giúp dễ dàng phát triển và hoàn thiện các trò chơi theo yêu cầu, với nhiều lới ích mang lại thì HTML5 ngày càng được đánh giá cao để phát triển game trên thiết bị di động.
Nhược điểm của ngôn ngữ lập trình HTML5
HTML5 có nhiều trình duyệt cũ không chạy được nhưng với các trình duyệt cũ trên tất cả các hệ điều hành máy tính ngày càng được loại trừ nên không quá lo lắng còn trên di động thì hầu như không có trình duyệt cũ.
Sự khác nhau giữa HTML và HTML5
| HTML | HTML5 |
| Nếu không có phần mềm hỗ trợ flash player thì sẽ không hỗ trợ audio và video. | Đã tích hợp sẵn các thẻ <audio> và <video> với chức năng audio và video. |
| Làm bộ nhớ tạm thời khi sử dụng bộ nhớ cache. | Để lưu trữ dữ liệu offline có sử dụng cơ sở dữ liệu SQL và Application cache. |
| Dẫn đến hiệu suất trang web thấp khi không cho phép Javascript chạy trong cùng luồng. | Dẫn đến hiệu suất cao hơn khi chạy được các luồng khác nhau vì cho phép Javascript chạy ở chế độ nền với sự hỗ trợ Javascript Web worker. |
| Chỉ tương thích với một số trình duyệt đã cũ. | Tất cả các trình duyệt như Firefox, Mozilla, Chrome, Safari,… đều được hỗ trợ. |
| Ít thân thiện hơn với người dùng khi dùng những phiên bản cũ của HTML. | Đã cập nhật và tương thích với người dùng nhiều hơn khi dùng HTML5. |
| Khi người sử dụng smartphone thì khó để theo dõi vị trí của họ. | Với Geolocation API có thể theo dõi bất kỳ người dùng nào truy cập vào trang web. |
| Không thể vẽ được các hình như hình tròn, hình chữ nhật, hình tam giác,… | Các hình như hình tròn, hình chữ nhật, hình tam giác,… được cho phép vẽ. |
| HTML để làm được đồ họa vector cần có các công cụ hỗ trợ khác như Siliver light, Flash,… | <canvas> và <svg> được HTML5 hỗ trợ cài đặt sẵn. |
| Không cho phép các hiệu ứng kéo thả. | Các hiệu ứng kéo thả được cho phép. |
| Không thể xử lý được các cú pháp không chính xác. | Các cú pháp không chính xác có thể xử lý được. |
| Attributes như Charset, Async và ping không có trong HTML. | Attributes như Charset, Async và ping là một phần không thể thiếu. |
| Liên kết giữa client và server bằng streaming là Long Pooling (do không hỗ trợ Web socket). | Giữa client và server dễ dàng giao tiếp song song(có hỗ trợ Web socket). |
Lò Nướng Gà
Lò Nướng Gà
Tủ sấy bát
Bếp chiên nhúng
Nồi tráng bánh cuốn
Tủ Cơm Công Nghiệp
Nồi nấu phở
Nồi nấu phở
Tủ sấy bát
Bếp Á công nghiệp
Bếp Giàn Gas
Tủ trưng bày bánh
Tủ Cơm Công Nghiệp
Bếp Từ Lẩu Âm Bàn
Tủ đông
Tủ Cơm Công Nghiệp
Lò nướng Vịt
Tủ sấy bát
Nồi nấu phở
Bếp chiên rán
Bếp Từ Công Nghiệp
Máy Kẹp Bánh Mì
Máy làm Đá Suntier
Thiết bị inox
Máy trộn bột
Bài viết cùng chủ đề:
-
Lợi ích tủ bàn cấp đông ANYBUY
-
Vai Trò của Tủ Diệt Khuẩn Giày, Dép, Quần Áo của Happys
-
Những Lưu Ý Quan Trọng Khi Chuyển Làn và Chuyển Hướng
-
Tổng hợp: Lời chúc sinh nhật ý nghĩa nhắn gửi tới người thân hay bạn bè
-
Tác dụng của Lá Vối (cả lá tươi và nụ vối) đối với Sức Khỏe; Những Lưu Ý Quan Trọng Khi Uống Nước Lá Vối
-
[Ngày 20 tháng 10] Lời chúc trang trọng và ý nghĩa gửi tặng chị em nhân Ngày Phụ nữ Việt Nam
-
Thế giới toàn cảnh 15/10: 80 công dân Hàn Quốc mất tích tại Campuchia | VTV24
-
Hồ sơ đăng ký quyền sử dụng đất lần đầu




































































HTML5 là ngôn ngữ lập trình cũng là phiên bản thứ 5 của HTML được phát triển bởi W3C, cung cấp nhiều tính năng mới để thiết kế và cấu trúc website, phát triển ứng dụng web phức tạp và thú vị hơn, từ đó trở thành một phần quan trọng của World Wide Web.